Contexte
Projet scolaire
Zooplus est le leader européen de la vente en ligne de produits pour animaux de compagnie.
Contact direct avec les utilisateurs.
Trouver des utilisateurs pour les tests.
Durée : 1 mois
Mon rôle : Toutes les étapes d'ux ui
Taille de l'équipe : 2 pour la recherche, seule pour les tests utilisateurs et la conception.
Démarche/ étapes
> Recherche : Test utilisateur Guerilla - Tri d'information - Synthèse des optimisations - Nouvelle fonctionnalité - Userflow
> Test : Test utilisateur en shadowing (itération)
> Conception : Benchmark - UI Kit - Prototype HiFi
Apprentissage
Apprendre la démarche du test en shadowing pour tester les maquettes
Gestion de projet
Faire un test en Guérilla sur le terrain
Recherche
Test guérilla : Aller dans la rue, poser des questions et faire tester un parcours sur le site à 10 personnes pour observer quels étaient les problèmes et les axes d'amélioration possibles.
Tri d'information : Nous avons noté les informations importante sur des post-it en faisant des catégories : le genre et l'âge, les freins rencontrés sur le site.
Synthèse des optimisations : Après le test nous avons relevé 5 problèmes majeurs mais nous nous sommes concentrées sur 2 :
• Faciliter l’ajout au panier d’un produit
• Ajouter l’activation de la fréquence de livraison
Nouvelle fonctionnalité : Fréquence de livraison
L’achat de produits pour animaux est très fréquent et sur une longue durée
Créer une fréquence de livraison va permettre aux utilisateurs de :
• Gagner du temps
• Bénéficier de réductions
• Alléger leur charge mentale
• Faciliter leur vie
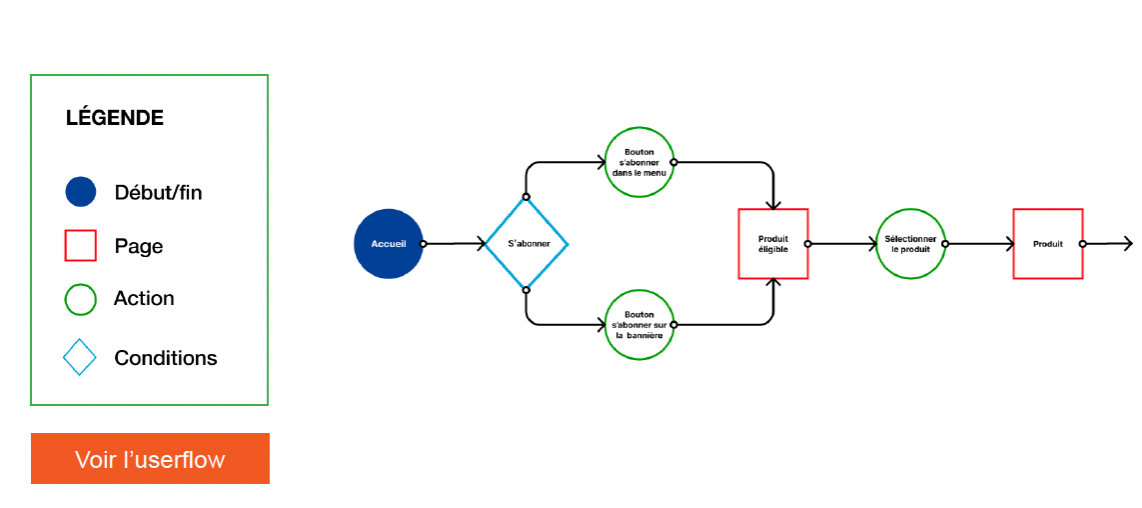
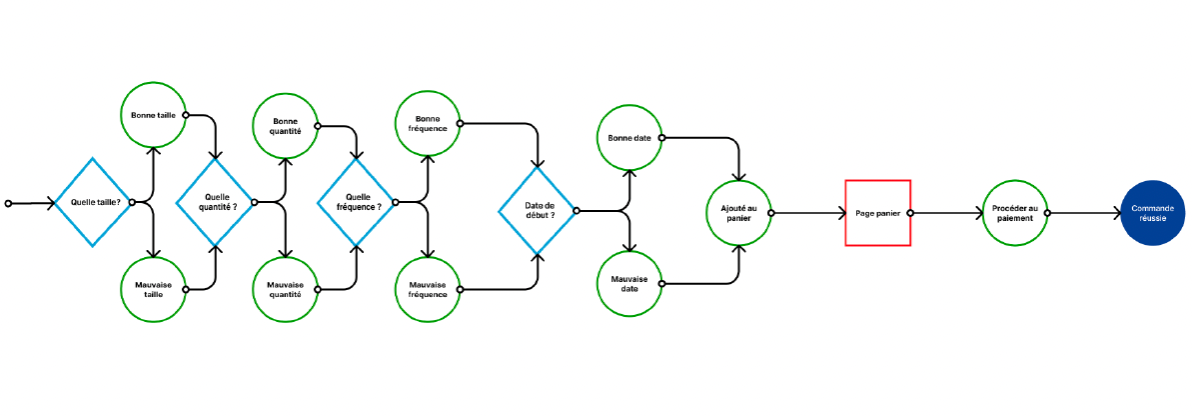
User flow


Test shadowing
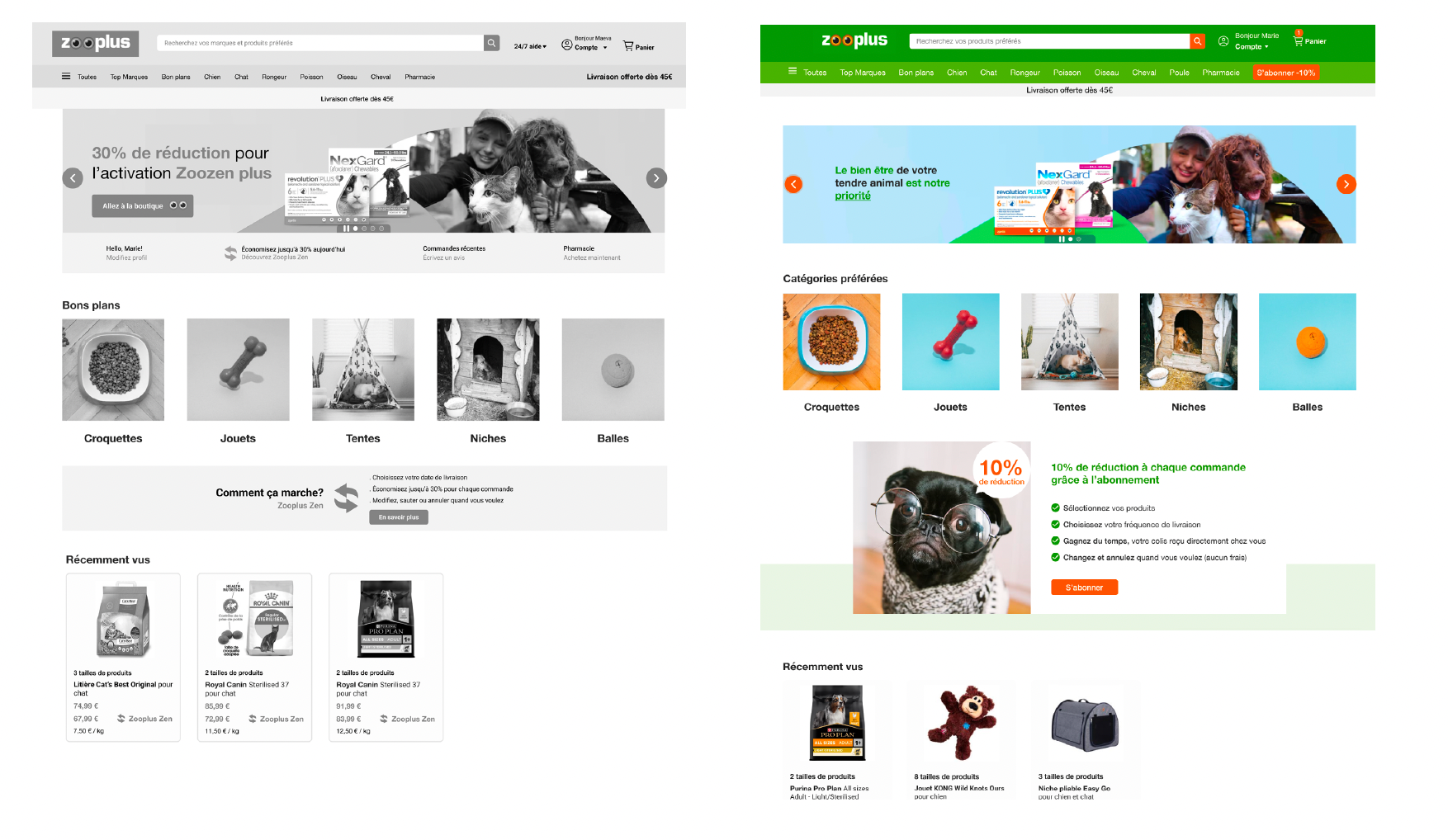
Avant/Après

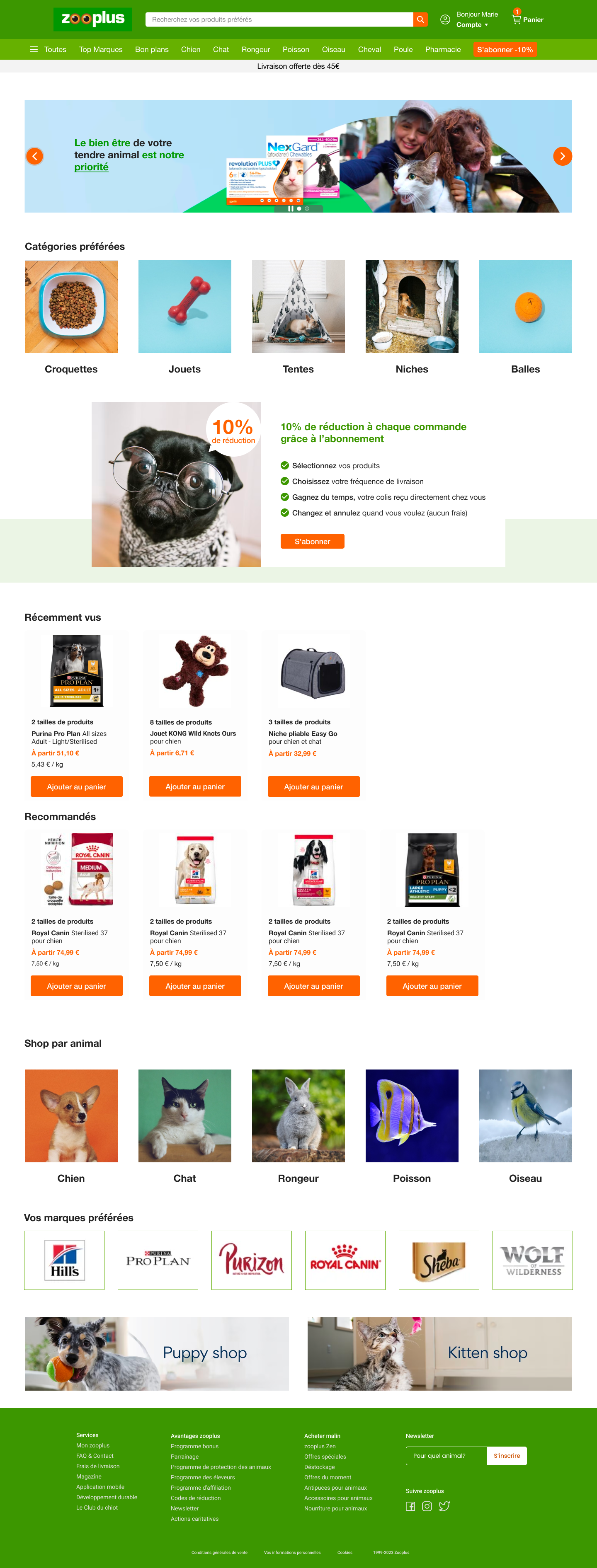
Page d'accueil
Avant la partie fréquence de livraison n'était pas assez visible et n'était pas assez mis en avant.
Après nous l'avons mise plus en avant avec un Bouton dans la navigation et mise plus en avant le bloc en y ajoutant une image qui parle et des explications plus précises sur ce service.

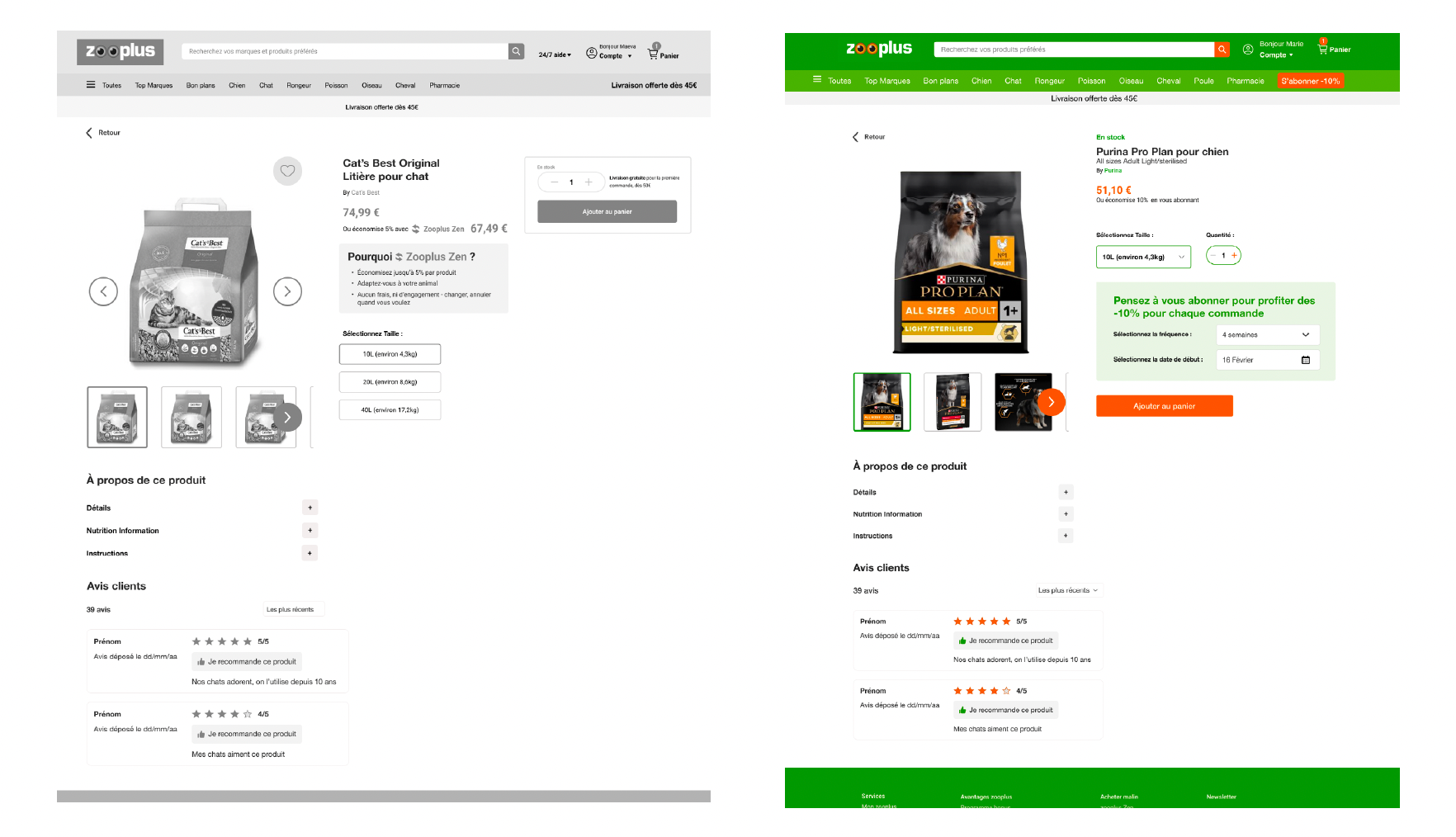
Page produit
Avant la fréquence d'achat était juste expliquée. Elle portait le nom " ZooplusZen", qui ne parlait à personne et elle n'était applicable que sur la page panier et que sur les produits éligibles.
Après nous avons ajouté la possibilité d'activer la fréquence d'achat directement sur la page produit, en remplissant les champs de fréquence et le jour de début qui peuvent aussi être activés sur la page panier.

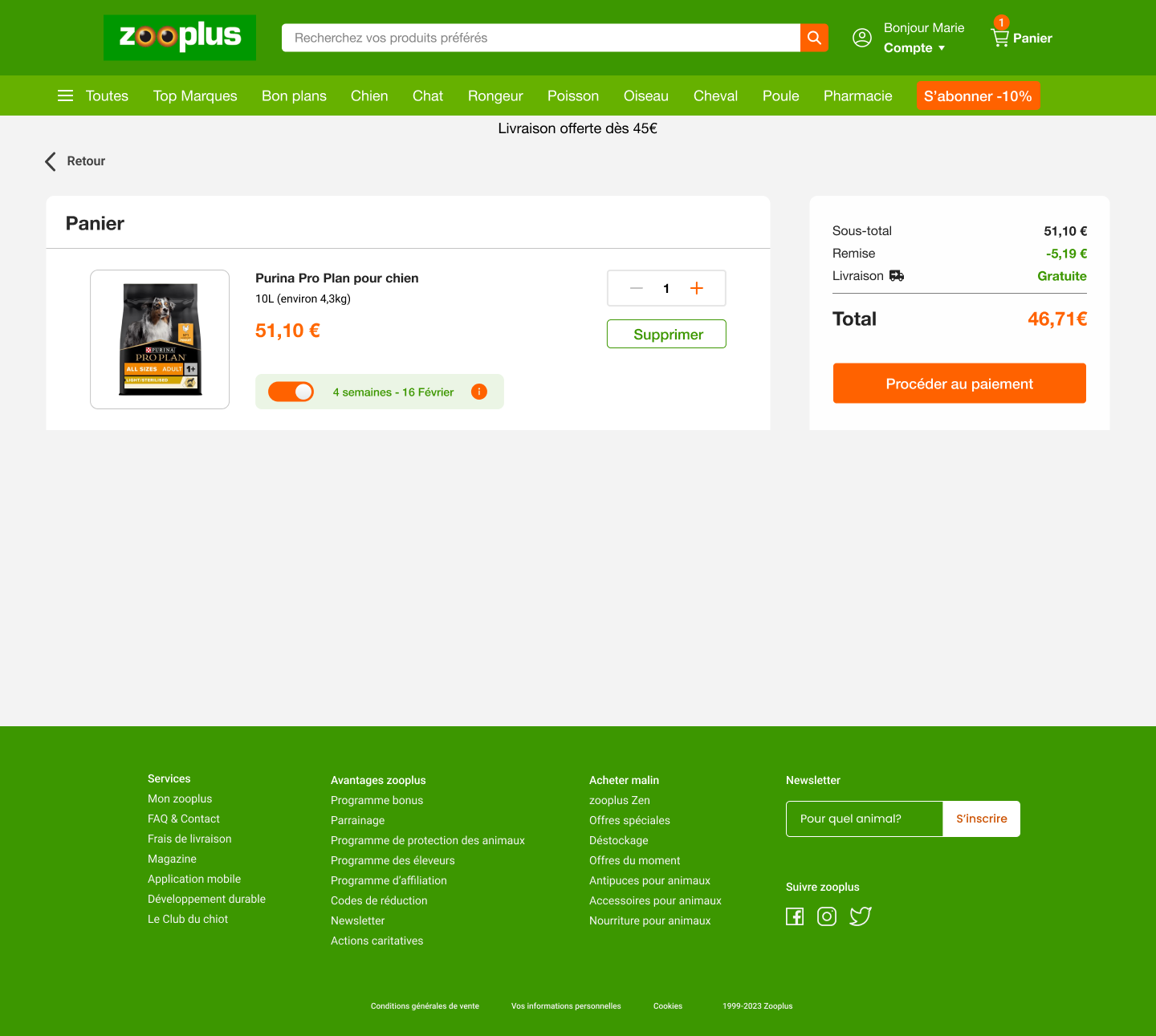
Page panier
Avant on ne pouvait activer la fonctionnalité que sur cette page, le bouton d'activation n'était pas assez visible. Puis, une fois activé, il fallait remplir les informations sur le côté. Ce bloc était invisible pour les utilisateurs et était donc bloqué. Les utilisateurs n'arrivaient pas à l'activer.
Après la fonctionnalité a déjà été activée à l'étape précédente. Sur cette page il y aura la possibilité de la désactiver, modifier la fréquence et/ou la date de début qui va s'afficher en dessous du bloc produit pour qu'il soit visible le plus rapidement pour les utilisateurs.
Conception
Réalisation de la home page + 3 pages du parcours utilisateur




Parcours utilisateur :
Arrivé sur la page d'accueil, l'utilisateur pourra accéder à la page des produits éligibles soit grâce au bouton dans la navigation "s'abonner -10%" ou via le bouton sur bloc explicatif des étapes de la fréquence d'achat, plus bas sur la page.
Sur la page des produits éligibles, on retrouve les explications de comment l'activer, puis il n'y a plus qu'à sélectionner un produit.
Une page produit s'affiche où l'on a la possibilité de sélectionner la taille et la quantité ainsi que d'activer la fréquence d'achat en sélectionnant la fréquence et la date de début avant l'ajout du produit au panier.
Pour finir sur la page panier, la fréquence d'achat du produit a déjà été activée à l'étape précédente. Sur cette page il aura la possibilité de la désactiver, modifier la fréquence et/ou la date de début qui va s'afficher en dessous du bloc produit pour qu'il soit visible le plus rapidement pour les utilisateurs.